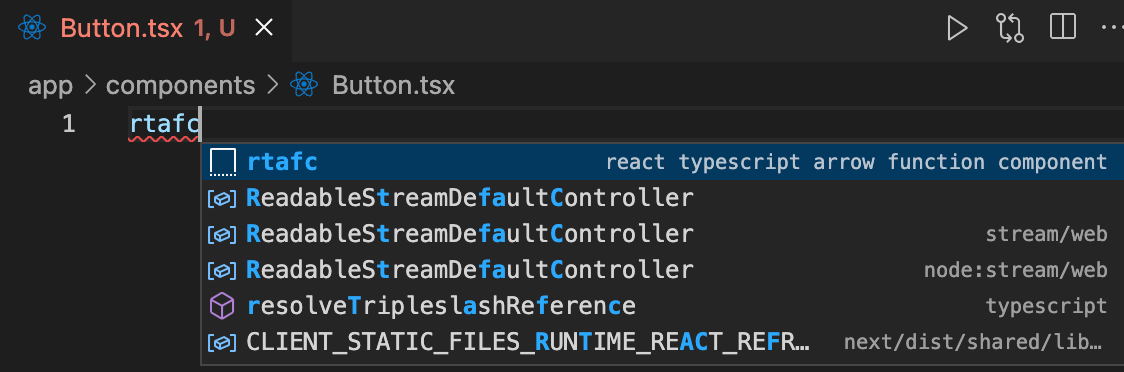
VSCode의 Code Snippet을 이용해 쉽��게 React 컴포넌트 작성하기
VSCode의 Code Snippet을 설정하여 단축어를 통해 빠르게 React 컴포넌트를 작성하는 방법에 대해 알아봅니다.
2023-06-03약 1분


[React 공식 문서 타파하기] State: A Component's Memory
React의 Component가 어떻게 변화되는 데이터를 화면에 반영할 수 있는지, 이 데이터는 재렌더링 시 어떻게 기억해서 가지고 올 수 있는지 알아봅니다.
2023-05-17약 5분


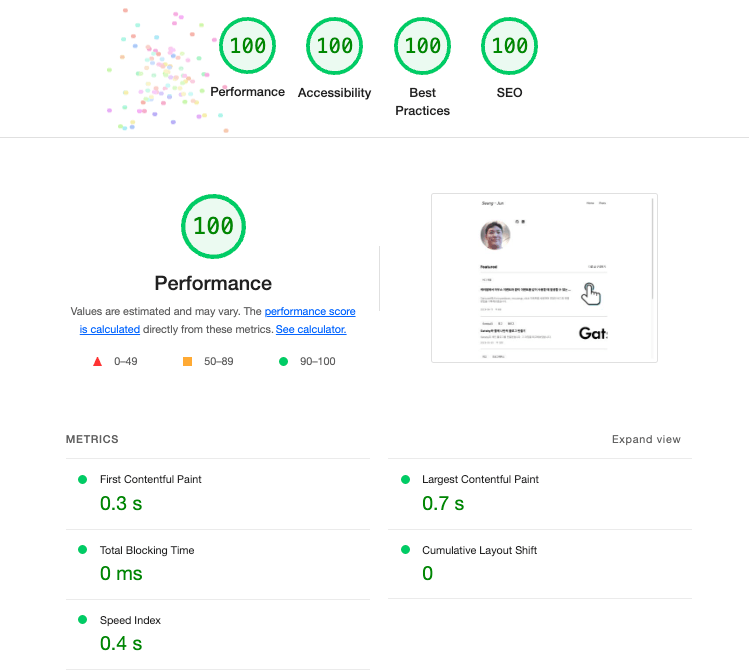
[블로그 개선기] LCP 속도 개선을 위해 lazy loading 대신 eager loading 하기
처음 화면의 가장 큰 이미지는 lazy loading 대신 eager loading 하여 LCP 속도를 개선합니다.
2023-05-14약 1분

캐러셀에서 마우스 이벤트와 클릭 이벤트를 같이 사용할 때 발생할 수 있는 버그 해결하기
Carousel에서 mousedown, mouseup, click 이벤트를 사용하며 겪었던 버그와 해결 방법을 기록해보았습니다.
2023-05-11약 5분

[React 공식 문서 타파하기] Responding to Events
React에서 어떻게 JSX문에 이벤트 핸들러를 더해줄 수 있는지 알아봅니다.
2023-05-08약 2분

[React 공식 문서 타파하기] Adding Interactivity
React에서 어떻게 상호작용을 더해줄 수 있는지, 사용자 요청에 따라 어떻게 화면을 다르게 보여줄 수 있는지 알아봅니다.
2023-05-07약 2분

[React 공식 문서 타파하기] Keeping Components Pure
React가 고수하는 순수성이 무엇인지, 순수성을 지켰을 때 장점이 무엇인지 알아봅니다.
2023-05-06약 6분

[React 공식 문서 타파하기] Rendering Lists
React에서 비슷한 데이터를 바탕으로 비슷한 컴포넌트를 여러 개 렌더링 시켜야 할 때 어떻게 해야 하는지 살펴봅니다.
2023-05-05약 3분

[React 공식 문서 타파하기] Conditional Rendering
React에서 조건에 따라 어떻게 내용을 다르게 보여줄 수 있는지 알아봅니다.
2023-05-04약 2분

[React 공식 문서 타파하기] Passing Props to a Component
부모 컴포넌트에서 자식 컴포넌트에게 어떻게 props를 전달할 수 있는지 알아봅니다.
2023-05-03약 2분

[React 공식 문서 타파하기] JavaScript in JSX with Curly Braces
새로운 React 공식 문서를 학습하며 새로 얻은 지식과 깨달은 것들을 기록으로 남기고자 합니다.
2023-05-02약 1분


[React 공식 문서 타파하기] Importing and Exporting Components
React에서 어떻게 여러 파일에 컴포넌트를 작성하고, 이를 사용할 수 있는지 알아봅니다.
2023-04-30약 1분



[React 공식 문서 타파하기] Thinking in React
새로운 React 공식 문서를 학습하며 새로 얻은 지식과 깨달은 것들을 기록으로 남기고자 합니다.
2023-04-27약 3분

[블로그 개선기] Gatsby 프로젝트에 Google Analytics 설정하기
Gatsby 프로젝트에 Google Analytics 설정하기
2023-04-12약 2분

프로그래머스 데브코스 최종 프로젝트 회고
마지막 프로젝트 수행 간 겪은 고민과 이슈, 생각들을 정리해보았습니다. 그리고 앞으로 어떻게 개선하고 성장해나갈지 생각해보았습니다.
2023-03-26약 17분

Nextjs, TypeScript 프로젝트에 ESlint, Stylelint, Prettier, Husky, Lint-Staged, nvmrc 설정하기
Nextjs, TypeScript 프로젝트에 ESlint, Stylelint, Prettier, Husky, Lint-Staged, nvmrc 설정하기
2023-02-10약 5분


